Dreamweaver中如何设置热区?下面小编就为大家详细介绍一下,一起来看看吧!
方法/步骤
向平时一样,这里我们在设置Dreamweaver热区的时候。同样这里是需要建立一个新的HTML界面的。

建立完毕,如下图中所示的一个新的文档(HTML)

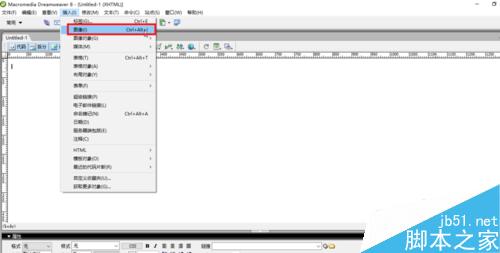
按照同时最为简洁的方式,我们在新的HTML中插入一个新的图片作为热区设置的底片

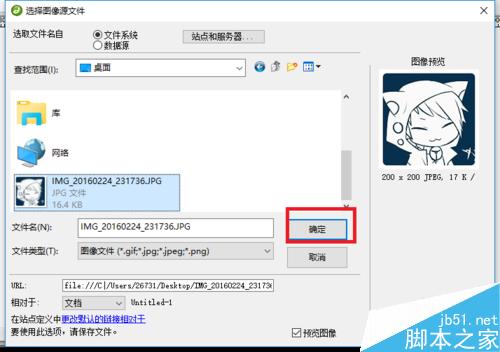
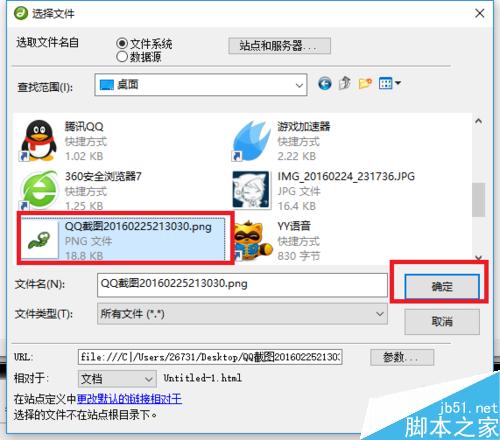
选择桌面中的一个图片进行添加

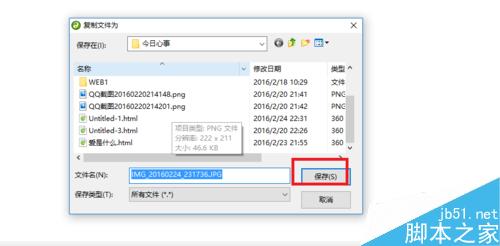
在创建相对的路径时我们是需要保存文档的

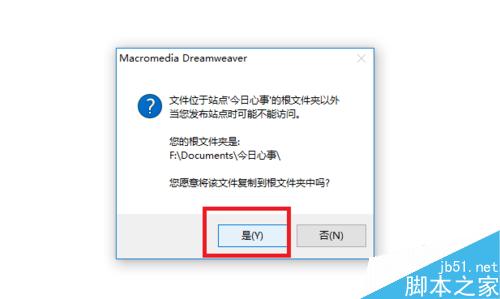
这里大家注意的是我们的根文件是必须要保存在一个站点中的。这里我们将其路径复制保存在我们的站点中

选择站点目录进行保存即可

图像标签辅助功能属性这里我们是不需要进行设置的,点击确定即可

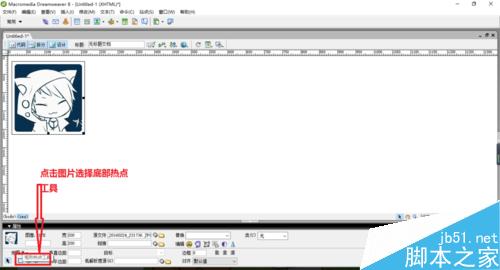
随后就是如下图中的一个图片插入的界面了。

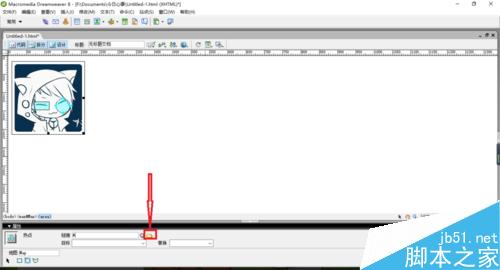
点击选中图片之后我们选择底部热键工具

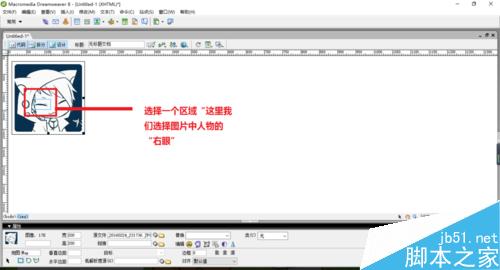
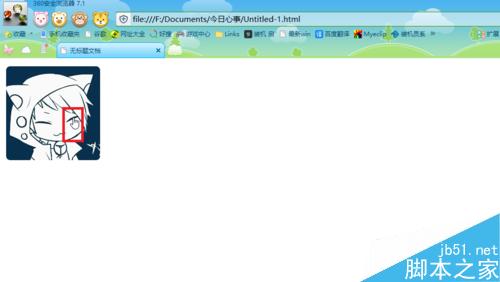
选择我们的一个热键的区域,这里我们选择的是图片中人物的右眼。“以正方形的形式”

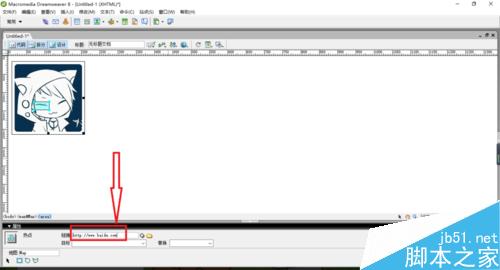
随后我们将其眼部的热键区域的链接设置成为百度的一个接入口

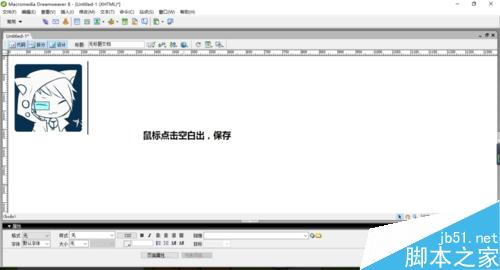
将鼠标移至空白处然后点击保存

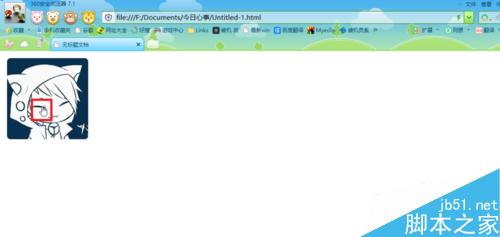
保存完毕之后,按键盘中的F12进入浏览区的界面中,这里我们选择图片中人物之后进行点击

随后就可以跳转到你设置的一个百度的界面中,(注意这里我们只有点击了热建中的区域后才能进行跳转)

同样的方式,这里我们用圆形设置图片人物的一个左眼

按照同样的方式,这里我们对图片区域的热键进行设置

选择另外的一个图片进行跳转

同样的是这样我们是需要设置保存期路径的

点击确定保存

设置保存完毕之后按F12进入调试,这次我们点击器左眼

随后我们就可以跳转到你所设置的那个界面了。

以上就是Dreamweaver中如何设置热区方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
新闻热点
疑难解答
图片精选