微信小程序ui设计规范汇总:
微信小程序是一种全新的应用形态,微信小程序平台不需要下载安装即可使用应用的平台,微信小程序实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
概要
基于微信小程序轻快的特点,我们拟定了小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
友好礼貌
为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
重点突出
每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
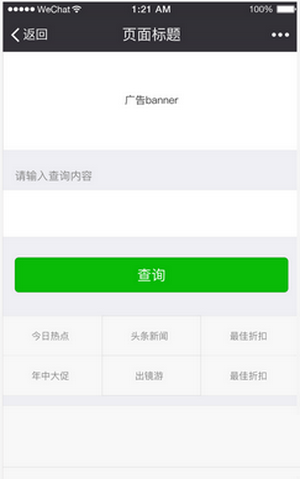
反例示意
此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。

纠正示意
去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。

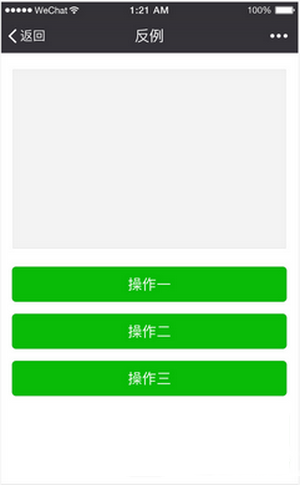
反例示意
操作没有主次,让用户无从选择

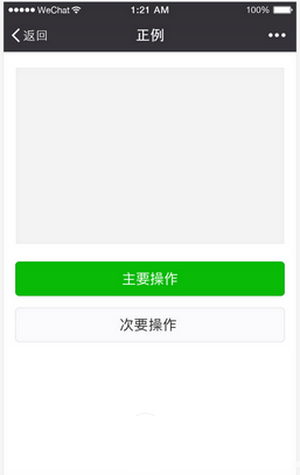
纠正示意
首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。

流程明确
为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
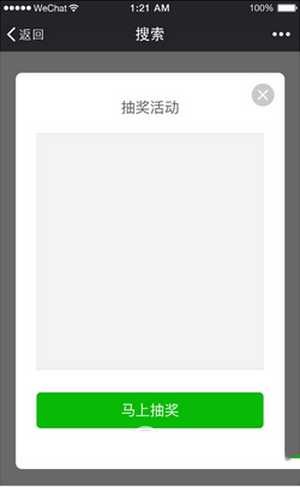
反例示意
用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰; 而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。

清晰明确
一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
导航明确,来去自如
导航是确保用户在网页中浏览跳转时不迷路的最关键因素。导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。首先在微信系统内的所有小程序的全部页面,均会自带微信提供的导航栏,统一解决我在哪,如何回去的问题。在微信层级导航保持体验一致,有助于用户在微信内形成统一的体验和交互认知,无需在各小程序和微信切换中新增学习成本或改变使用习惯。
微信导航栏
微信导航栏,直接继承于客户端,除导航栏颜色之外,开发者无需亦不可对其中的内容进行自定义。但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
微信导航栏分为导航区域、标题区域以及操作区域。其中导航区控制程序页面进程。目前导航栏分深浅两种基本配色。
导航区(iOS)
导航区通常只有一个操作,即返回上一级界面。
导航区(Android)
同iOS一样,导航区也只有一个返回上一级页面的操作,而点击安卓手机自带的硬件返回键也起到相同作用。

微信导航栏自定义颜色规则(iOS和Android)
小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用性前提下,和谐搭配微信提供的两套主导航栏图标。建议参考以下选色效果:
选色方案示例

页面内导航
开发者可根据自身功能设计需要在页面内添加自有导航。并保持不同页面间导航一致。但是受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单,若仅为一般线性浏览的页面建议仅使用微信导航栏即可。
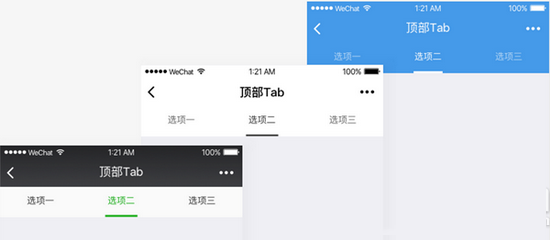
开发者可选择小程序页面添加标签分页(Tab)导航。标签分页栏可固定在页面顶部或者底部,便于用户在不同的分页间做切换。标签数量不得少于2个,最多不得超过5个,为确保点击区域,建议标签数量不超过4项。一个页面也不应出现一组以上的标签分页栏。
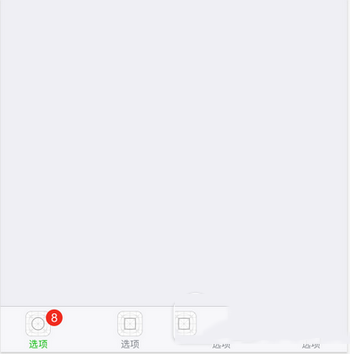
其中小程序首页可选择微信提供的原生底部标签分页样式,该样式仅供小程序首页使用。开发时可自定义图标样式、标签文案以及文案颜色等,具体设置项可参考开发文档。

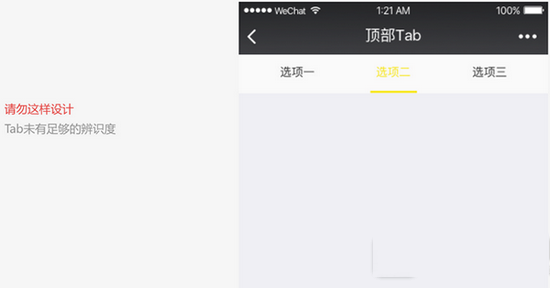
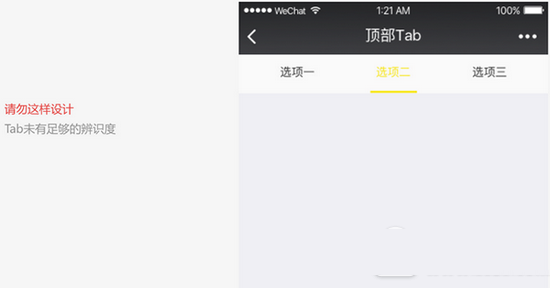
顶部标签分页栏颜色可自定义。在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。


减少等待,反馈及时
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
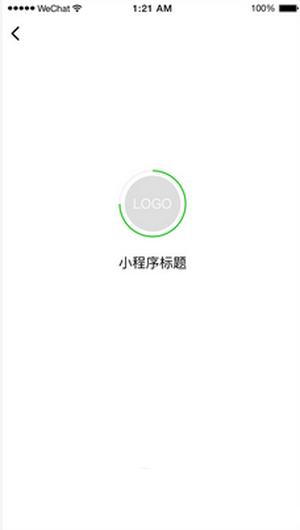
启动页加载
小程序启动页是小程序在微信内容一定程度上展现品牌特征的页面之一。本页面将突出展示小程序品牌特征和加载状态。启动页除品牌标志(Logo)展示外,页面上的其他所有元素如加载进度指示,均由微信统一提供且不能更改,无需开发者开发。

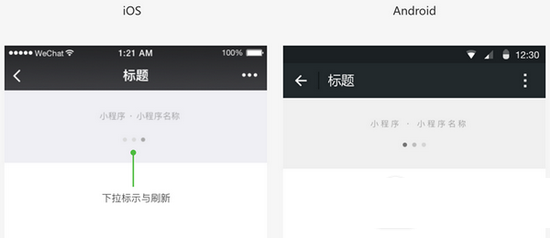
页面下拉刷新加载
在微信小程序内,微信提供标准的页面下拉刷新加载能力和样式。
开发者可自定义需要通过下拉交互完成刷新的页面,此类交互微信将提供标准能力和样式。在样式上,刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标识与刷新图标的和谐统一。当用户在该类页面做出下拉交互时,出现微信小程序页面标准加载动画。开发者无需自行开发样式

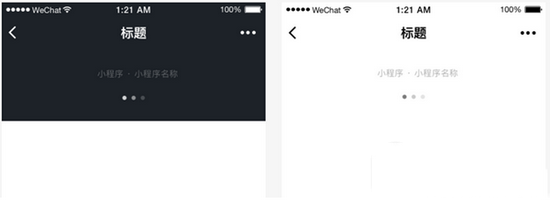
深浅两套下拉样式
微信下拉提示用于给用户明确的小程序归属者,防止造假与作弊。此处标示提供深浅两套方案,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。iOS和Android配色方案相同如下展示。

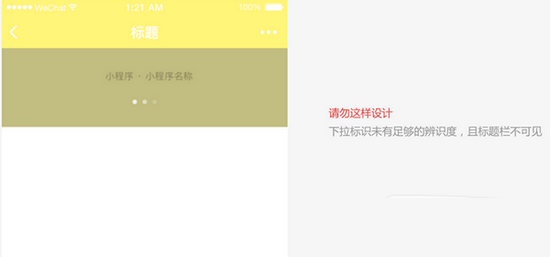
微信下拉标示错误使用案例
请避免以下错误使用情况,确保信息的可见性和页面的可用性


页面内加载反馈
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全体,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。 开发者也可以使用微信提供的,统一的页面加载样式,如图中例所示。

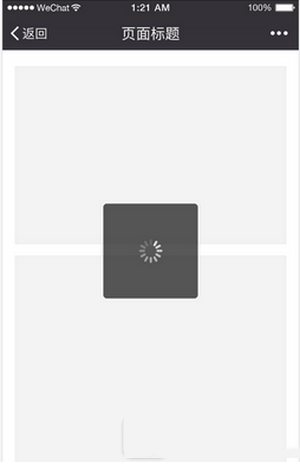
模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的加载。

局部加载反馈
即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面改动小,是微信推荐的反馈方式。例如:

加载反馈注意事项
若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果 ; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
新闻热点
疑难解答