html简单页面:

index.html代码:
<form action="{:U('index/upload')}" method="post" enctype="multipart/form-data"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> 文件上传:<input type="file" name = "test[]"> <input type="submit" value = "提交"></form>控制器IndexController.class.php代码:
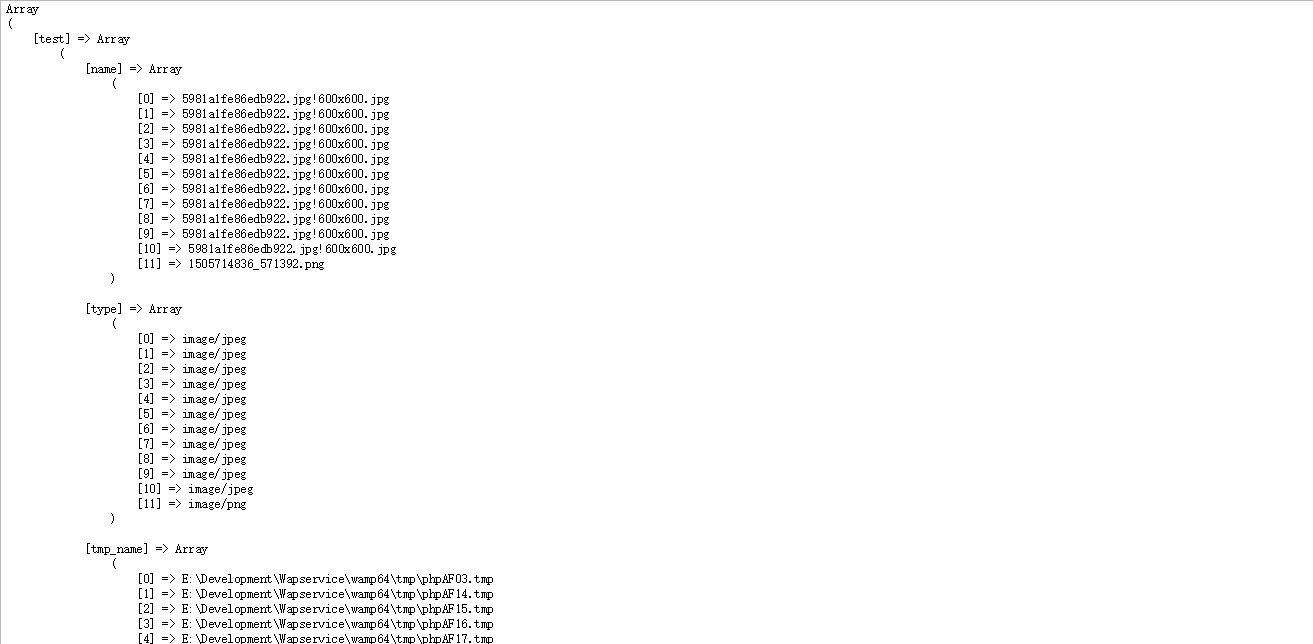
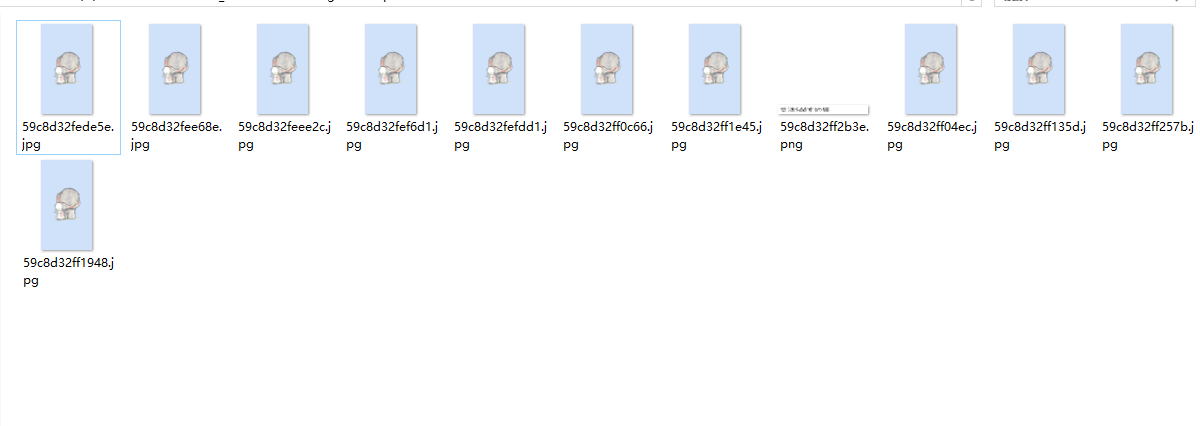
<?phpnamespace Home/Controller;use Think/Controller;class IndexController extends Controller { public function index(){ $this->display(); } public function upload(){ if(IS_POST){ $config = array( 'maxSize' => 3145728, 'rootPath' => './Uploads/', 'savePath' => '', 'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())), 'exts' => array('jpg', 'gif', 'png', 'jpeg'), 'autoSub' => true, 'subName' => array('date','Ymd'), ); $upload = new /Think/Upload($config);// 实例化上传类 $info = $upload->upload(); if(!$info) { $this->error($upload->getError()); }else{ foreach($info as $file){ echo $file['savepath'].$file['savename']; } } }else{ $this->display(); } }}上传结果显示:


好多人在进行多文件上传的时候,最后发现只是上传了一张,主要就是命名所致,因为是同样的名字,所以最后就剩一张图片
解决方法:第一种:
$config = array( 'maxSize' => 3145728, 'rootPath' => './Uploads/', 'exts' => array('jpg', 'gif', 'png', 'jpeg'), 'autoSub' => true, 'subName' => array('date','Ymd'), 'saveRule' => '', );置空$config里面的saveRule,上传后的名称为:59c8d38cdb968.jpg

若是感觉这种命名不可靠,可采取第二种方法:
$config = array( 'maxSize' => 3145728, 'rootPath' => './Uploads/', 'saveName' => array('uniqid', mt_rand(1,999999).'_'.md5(uniqid())), 'exts' => array('jpg', 'gif', 'png', 'jpeg'), 'autoSub' => true, 'subName' => array('date','Ymd'), );
新闻热点
疑难解答