本篇博客介绍使用gregwar/captcha实现验证码的具体操作步骤,以及可能遇到的问题和解决办法。
操作步骤:
1.在laravel5.4项目根目录下找到 composer.json 这个文件,

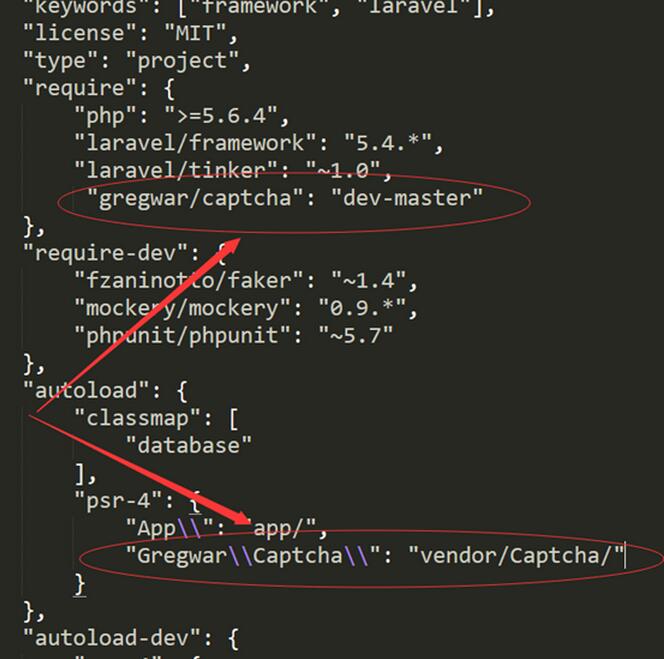
添加 "gregwar/captcha": "dev-master" 和 "Gregwar//Captcha//": "vendor/Captcha/" 到composer.json文件中,如下图所示,

接下来,在项目根目录执行composer update,然后再执行composerdump-autoload 命令。
第二种方法:
添加
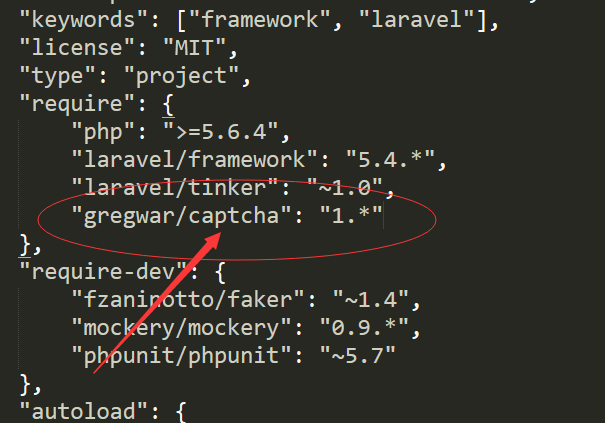
"gregwar/captcha": "1.*" 到composer.json这个文件中,如下图所示。

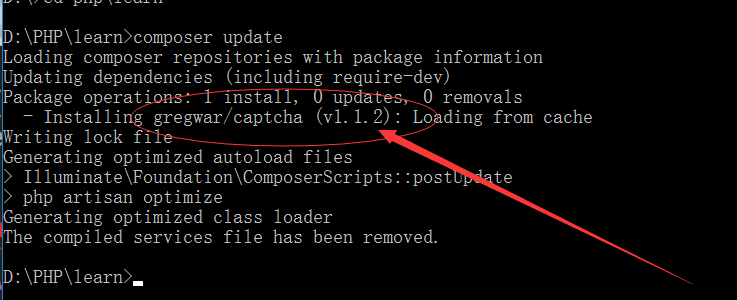
2. 然后打开命令行,找到项目的根目录,运行composer update,

可以看到这个扩展库已经下载好了,
3.接下来,就可以正常使用验证码了,
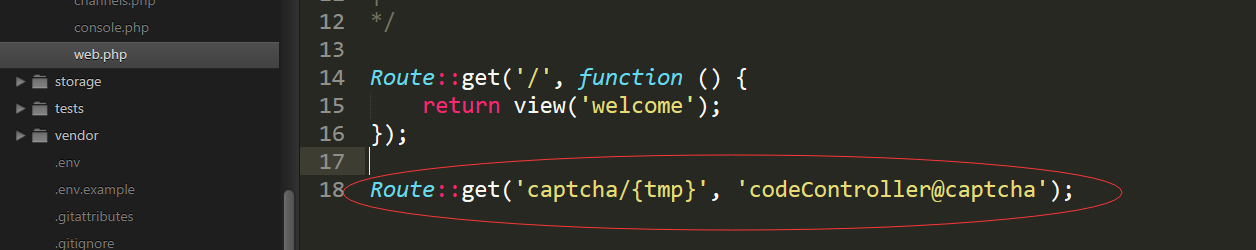
先定义路由:

接下来,介绍两种显示验证码的情况:
一、直接在网页上输出验证码图片
在控制层里新建一个codeController.php,1 <?php2 namespace App/Http/Controllers;
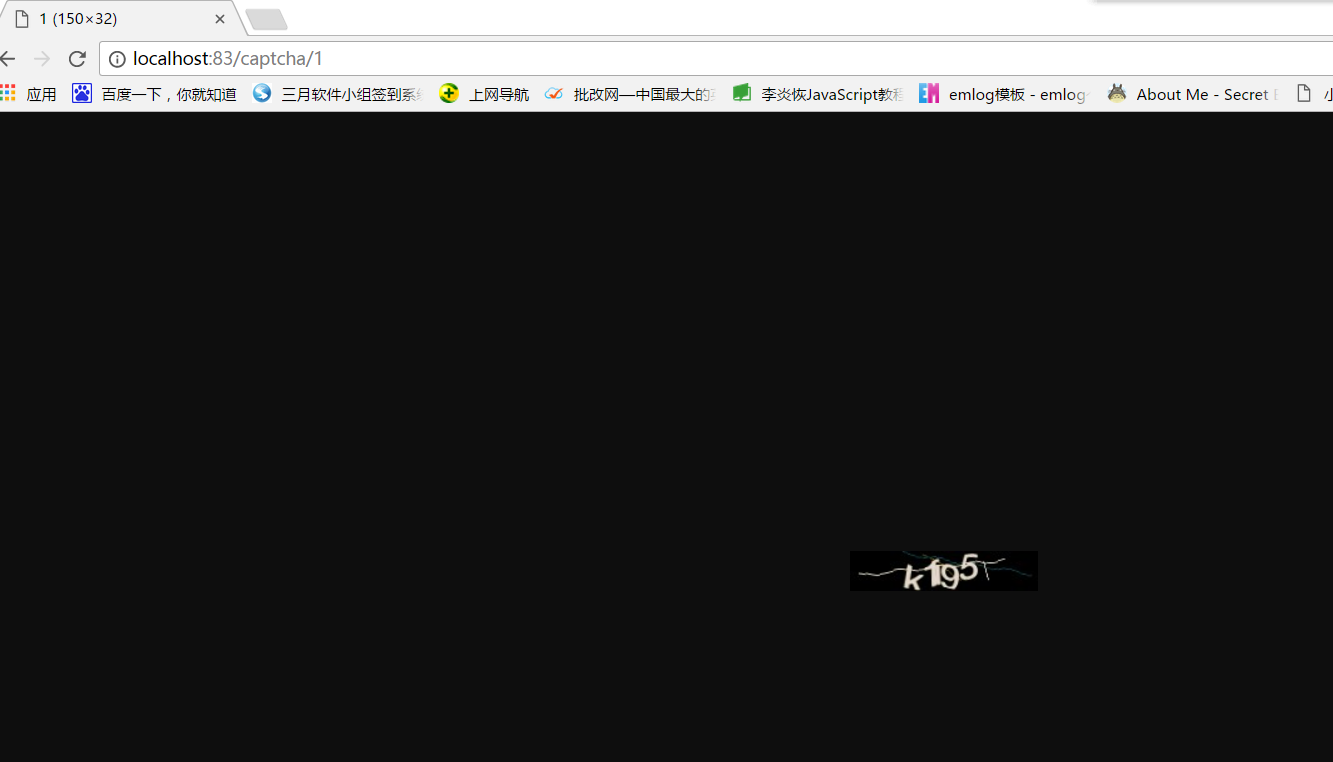
use App/Http/Requests;use App/Http/Controllers/Controller;use Illuminate/Http/Request;//引用对应的命名空间use Gregwar/Captcha/CaptchaBuilder;use Session;class CodeController extends Controller{ public function captcha($temp) { $builder = new CaptchaBuilder(); $builder->build(150,32); //获取验证码内容 $phrase = $builder->getPhrase(); //把内容存入session Session::flash('milkcaptcha', $phrase); //存储验证码 ob_clean(); //清除缓存 return response($builder->output())->header('Content-type','image/jpeg'); //把验证码数据以jpeg图片的格式输出 }}然后在浏览器里访问之前定义好的路由,直接访问这个方法,就能看到输出的验证码了

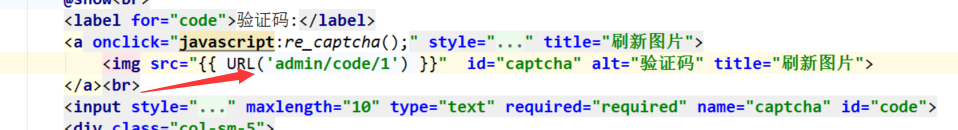
第二种方法:在表单里显示验证码,把上面该文件路径写到<img>标签的src属性中,

显示如下:

这里有两个问题需要注意,照着下面的方法去直接输出验证码,你会发现验证码显示不出来,反而是一堆乱码,
public function code($tmp){//生成验证码图片的Builder对象,配置相应属性$builder = new CaptchaBuilder;//可以设置图片宽高及字体$builder->build($width = 100, $height = 40, $font = null);//获取验证码的内容$phrase = $builder->getPhrase();//把内容存入sessionSession::flash('milkcaptcha', $phrase);//生成图片header("Cache-Control: no-cache, must-revalidate");//清除缓存header('Content-Type: image/jpeg');$builder->output();}
新闻热点
疑难解答